Innovation
Personnalisation
Adaptabilité
Nous créons sur-mesure le futur de l’expérience web de votre entreprise
Notre ecosystème technologique
Les technologies les plus innovantes au service de vos projets
+ de contrôle sur
l'expérience client
Grâce au headless et à la séparation du back-end et du front-end, vous retirez les limitations que peuvent avoir certains CMS sur l’implémentation de nouvelles fonctionnalités ou animation. Vous avez donc plus de liberté créative lors de la création et de la personnalisation de votre e-commerce.
Des performances
optimisées
Un des gros avantages de passer en Headless et le fait d’avoir un site ayant des performances casi parfaites et d’offrir un processus d’achat fluide et rapide à vos clients.
Des développements
accélérés
Le processus de développement est simplifié via la séparation de l’interface avec l’outil de gestion e-commerce.
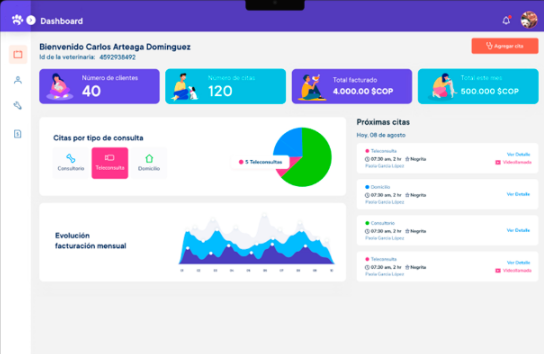
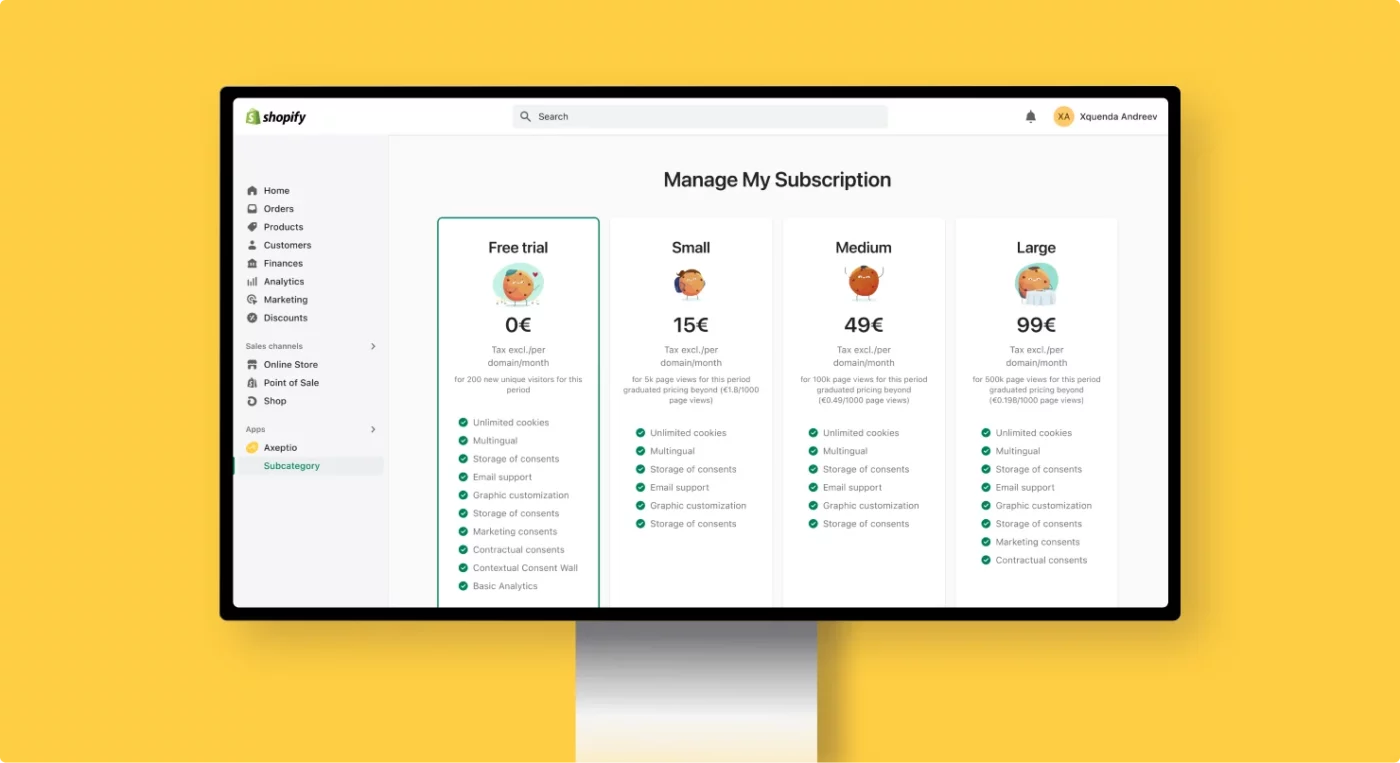
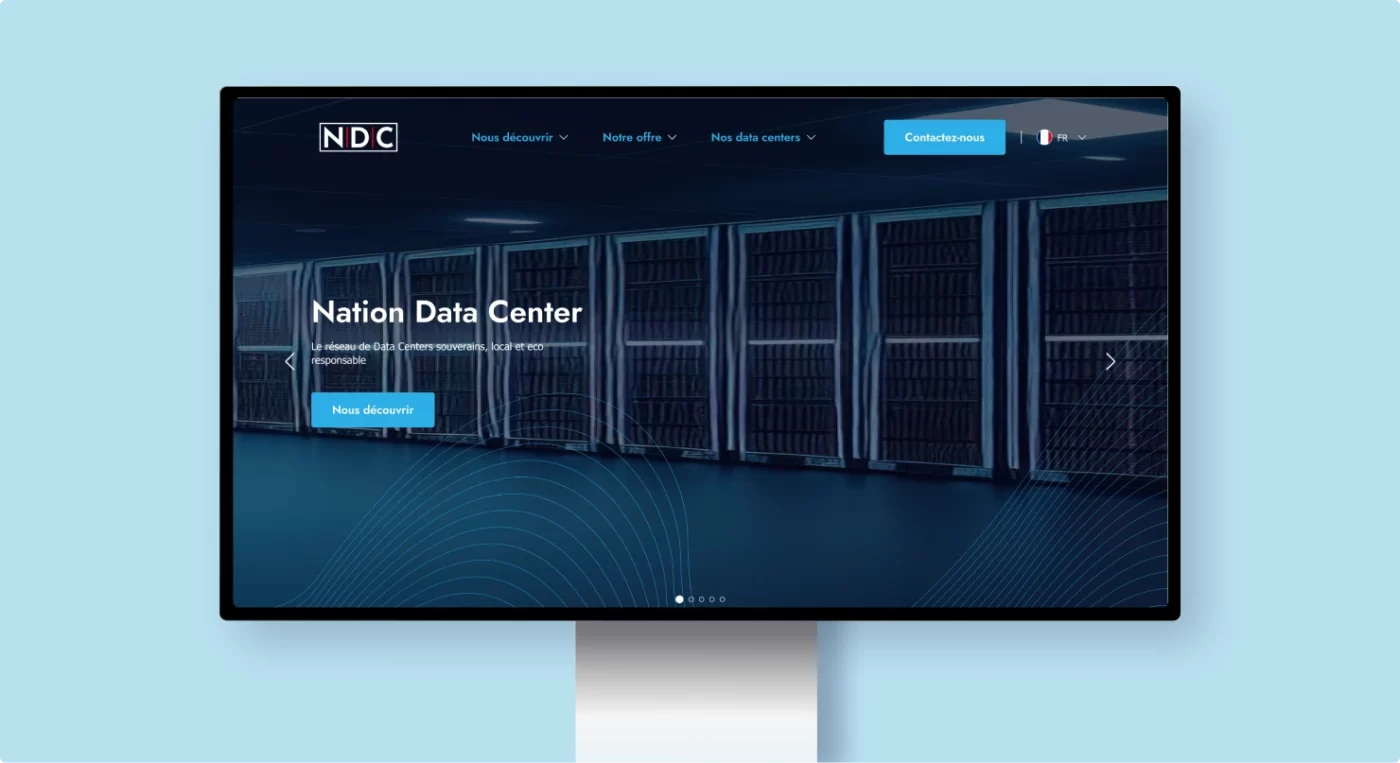
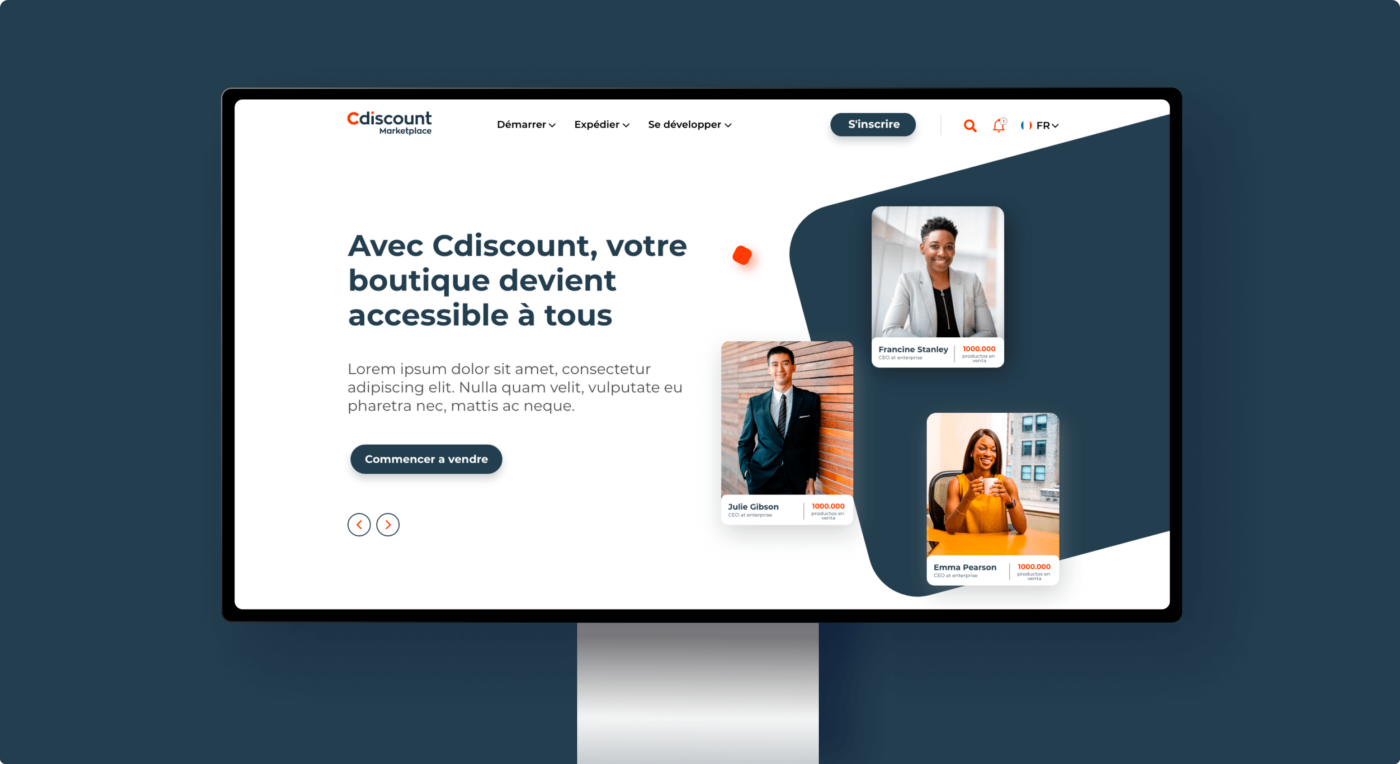
Nos reférences
ils nous font confiance
Vous souhaitez un e-commerce
personnalisé et performant ?

Et vous ?
Rejoignez-nous et créez votre expérience web sur-mesure
Prenez rendez-vous avec l'un de nos experts
Questions fréquemment posées
Le coût d’un site web headless peut varier en fonction de nombreux facteurs, y compris la complexité du projet, les fonctionnalités requises et le niveau de personnalisation. Dans certains cas, le développement d’un site headless peut nécessiter des ressources supplémentaires en raison de la mise en place d’une architecture API et de la gestion des différentes couches. Cependant, le choix d’une approche headless peut également offrir des avantages à long terme, tels qu’une plus grande flexibilité, une meilleure performance et une évolutivité accrue, ce qui peut compenser les coûts initiaux supplémentaires. En fin de compte, le coût d’un site web headless par rapport à un site web classique dépendra des besoins spécifiques du projet et des objectifs commerciaux.
Le temps nécessaire pour développer un site web headless dépend de plusieurs facteurs, notamment la complexité du projet, les fonctionnalités requises et le niveau d’expertise technique. Pour des projets simples, le développement d’un site headless peut prendre quelques semaines (8-12 semaines), tandis que des projets plus complexes peuvent nécessiter plusieurs mois de travail. La mise en place de l’architecture API, la création des interfaces utilisateur et la gestion des intégrations avec des services tiers sont autant d’éléments qui peuvent influencer la durée du processus de développement. En général, il est essentiel de prévoir un temps suffisant pour la planification, le développement, les tests et la mise en production afin de garantir un résultat de qualité.
Sur un site web headless, le front-end fonctionne de manière indépendante du back-end, ce qui permet une séparation claire des préoccupations et une plus grande flexibilité dans le développement. Le front-end d’un site headless interagit avec l’API fournie par le back-end pour récupérer les données nécessaires à l’affichage des pages web. Ces données sont généralement fournies sous forme de contenu structuré (par exemple, JSON) et peuvent provenir de différentes sources, telles qu’une base de données ou des services tiers. Le front-end utilise ensuite ces données pour rendre dynamiquement le contenu de manière à fournir une expérience utilisateur fluide et interactive. Cette approche permet aux développeurs de front-end d’utiliser les technologies et les frameworks de leur choix pour créer des interfaces utilisateur riches et réactives, tout en bénéficiant de la flexibilité et de la scalabilité offertes par une architecture headless.
Après le lancement de votre site en headless, la nécessité d’avoir un développeur en interne dépend de plusieurs facteurs, tels que la taille et la complexité du site, les mises à jour fréquentes nécessaires, et votre capacité à externaliser le développement au besoin. Dans de nombreux cas, il peut être avantageux d’avoir au moins un développeur en interne pour gérer les tâches de maintenance, les mises à jour de contenu et les éventuels problèmes techniques qui pourraient survenir. Cependant, si votre site n’a pas besoin de mises à jour fréquentes ou si vous préférez externaliser le développement, vous pourriez être en mesure de fonctionner avec une équipe de développement externe ou un prestataire de services (Gradiweb propose des services de maintenance préventive et évolutive). En fin de compte, la décision dépendra de vos besoins spécifiques et de vos ressources disponibles.
Sur un site headless, vous pouvez implémenter une variété de systèmes pour répondre à vos besoins spécifiques. Voici quelques exemples de systèmes couramment utilisés :
1. Système de gestion de contenu (CMS) : Un CMS headless vous permet de créer, gérer et publier du contenu sur votre site de manière flexible et efficace. Des exemples incluent Contentful, Strapi et Prismic.
2. Système de commerce électronique : Vous pouvez intégrer des systèmes de commerce électronique pour gérer les transactions, les catalogues de produits, les paniers d’achat, etc. Shopify, Magento et commercetools sont des exemples de plateformes populaires.
3. Système de gestion de l’expérience utilisateur (UX) : Ces systèmes vous aident à personnaliser l’expérience utilisateur en fonction du comportement et des préférences des utilisateurs. Optimizely, Dynamic Yield et Adobe Target sont quelques options.
4. Système de gestion des utilisateurs (UMS) : Pour gérer les utilisateurs et leurs autorisations, vous pouvez utiliser des systèmes comme Auth0, Okta ou Firebase Authentication.
5. Système d’analyse et de suivi : Pour surveiller les performances de votre site, le comportement des utilisateurs, etc., des outils tels que Google Analytics, Mixpanel ou Matomo peuvent être intégrés.
6. Système de recherche : Pour améliorer la fonctionnalité de recherche sur votre site, vous pouvez utiliser des solutions comme Algolia, Elasticsearch ou Solr.
7. Système de gestion des commentaires et des discussions : Pour permettre aux utilisateurs d’interagir sur votre site, des outils comme Disqus, Commento ou Coral peuvent être utiles.
Ces systèmes peuvent être intégrés via des API et des webhooks, permettant ainsi une personnalisation et une évolutivité maximales de votre site headless.